WordPressブロックエディター再利用ブロックの使い方

再利用ブロック
【目 次】
【再利用ブロックを指定する】
WordPressのデフォルトエディタ Gutenberg には指定したブロックを簡単に違う記事に貼り付けることができるようになっています。記事を書いているとサイト内の他の記事の一部分と同じような内容ができることがあります。こんなとき再利用したいブロックとして指定しておけばクリックするだけでページに貼り付けることができます。
ブロックエディタ(Gutenberg/グーテンベルグ)とは、WordPress5.0から標準搭載されている、ワードプレスで記事やページを編集する機能です。 文章や画像をブロック単位で管理するため、より直感的に操作できるというメリットがあります。
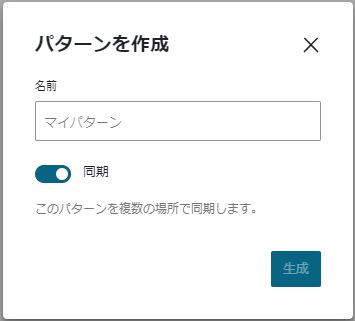
Shift + 右クリックで再利用したい範囲を設定します。文字だけでなく、画像なども含めて指定することができます。続いてメニューのOptionから「再利用ブロックに追加」をクリックします。
再利用ブロックは、記事で繰り返し使う「定型文」や「レイアウト用のテンプレート」などを、複数のページで再使用するためのブロックです。 再利用ブロックとして一度作成すれば、任意のページのエディターから簡単に再使用することができます。
再利用ブロックを記事に貼り付ける
再利用ブロックを記事に貼り付けるには、ブロックを登録していれば、再利用可能タブが表示されるので、タブをクリックして登録しているブロックをクリックします。
また、ブロック挿入時に + をクリックするとよく利用するブロックの上部に検索窓が表示されるので、ここに登録したパターン名を入力する素早く見つけ出すことができます。

パターンの名前を変更する
パターンの作成時パターンに名前を付けることができますが、名前を変更する必要がある場合、パターンの編集画面には名前を編集する項目が表示されません。こんな時は画面右上のオプション設定(・が縦に3並んでいるボタン)からコードエディタを選択すると編集画面が変わり、名前の項目が表示されます。
再利用ブロックを管理
再利用ブロック編集したり、削除したければ、画面右上のオプション・再利用ブロックを管理を選択します。投稿一覧のような画面が表示されるので編集したいブロックをえらびます。ここで編集した内容は貼り付けているブロックすべてに適応され変種後の内容がページに表示されます。編集内容を反映させないようにするには、そのページで「通常ブロックに変換」しておきましょう。
パターンを拡張してくれるプラグインにReusable Blocks Extendedがあります。パターンのショートコードを表示してくれたり、パターンをどの記事に利用しているかを表示してくれます。
WordPressのブロックエディタ(Gutenberg)は直感的に編集できる優れたエディタですが、記事を装飾したり、レイアウトデザインをしたいときには少し戸惑うこともあるかもしれません。編集機能がサポートされているテーマを利用すと悩みを解決できるかも。凝ったデザインや複雑なレイアウトを提供してくれる業者やフリーターを探すサービスも利用価値があるのでは?






